Bereid je voor op de Google Page Experience Update
Vanaf Juni 2021 zal Google gaan starten met de uitrol van de zogenaamde Page Experience Update voor het ranking algoritme van Google Search. Met deze update zal de ranking van pagina’s op Google Search meer worden bepaald op basis van hoe de gebruikers van je website deze ervaren. Is het een snelle website? Is hij goed geoptimaliseerd voor mobiel? Wordt hij beveiligd door HTTPS? Al deze factoren en meer zullen binnenkort veel belangrijker gaan worden als je je website hoog in de zoekresultaten van Google wilt laten zien.
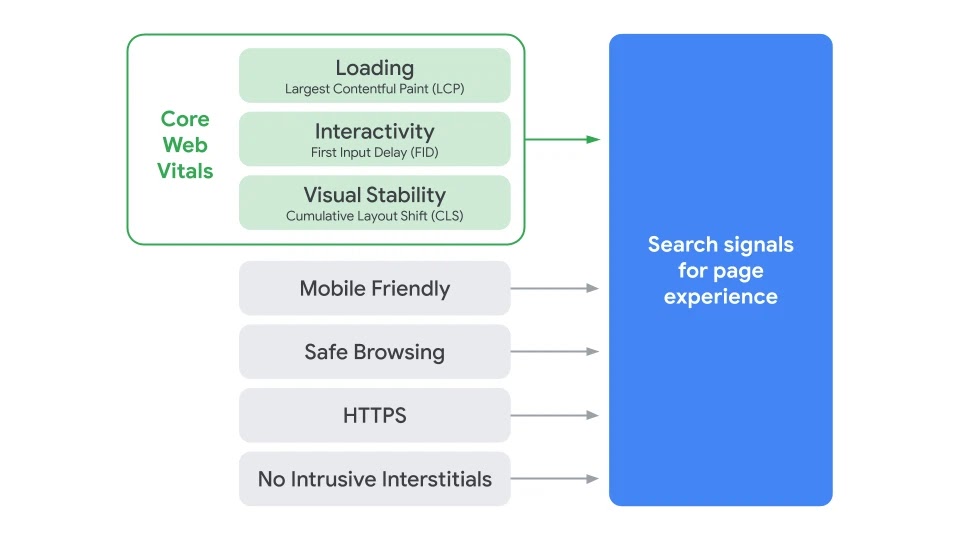
Zoals je in de onderstaande afbeelding kunt zien zijn er vooral technische elementen waar Google nu meer op zal gaan letten. Naast een goede beveiliging en website die zich volledig aanpast aan mobiele telefoons zal Google ook gaan kijken naar enkele belangrijke cijfers die ze de Core Web Vitals hebben benoemd. Dit zijn een aantal belangrijke cijfers die Google vertellen hoe snel een website is in het laden van een pagina en wanneer een gebruiker een interactie kan aangaan.
(het artikel gaat onder deze afbeelding verder)

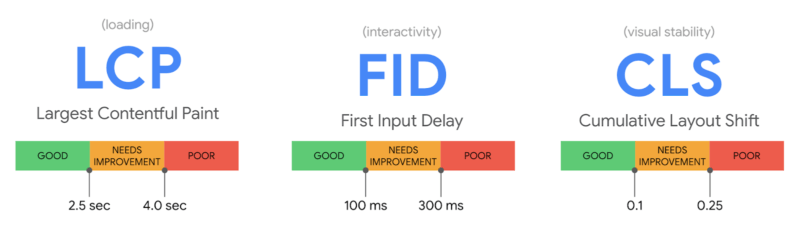
Als je nog nooit van deze cijfers hebt gehoord zal je je nu waarschijnlijk afvragen wat ze in hemelsnaam inhouden. Hieronder een korte toelichting van wat deze cijfer betekenen:
Largest Contentful Paint (LCP): Dit is de tijd tot wanneer het grootste blok op een pagina zichtbaar wordt voor de gebruiker en is dus een goede indicator van hoe snel een pagina laadt en de gebruiker iets zinnigs te zien krijgt. Een goede LCP ligt onder de 2.5 seconden.
First Input Delay (FID): Dit is de tijd tot wanneer een gebruiker op je website een interactie kan aangaan met je website. Dit kan een klik op een knop zijn, het invullen van een formulier of het klikken van een link. Een goede FID ligt onder de 100 milliseconden.
Cumulative Layout Shift (CLS): De CLS is een score die wordt bepaald op basis van hoeveel elementen op je pagina visueel van plek veranderen. Als je bijvoorbeeld op een website een artikel leest en ineens verspringt de pagina omdat er een blok wordt ingeladen zal dit zorgen voor een hogere CLS. Een goede CLS score ligt onder de 0.1
(het artikel gaat onder deze afbeelding verder)

Om te weten of de Page Experience Update een effect gaat hebben op de ranking van je website zal je eerst moeten weten hoe je scoort op deze cijfers. Om dat te doen zijn er verschillende opties die je precies vertellen waar je staat en wat je kan doen om het resultaat te verbeteren. De makkelijkste manieren om te zien hoe je scoort zijn de tools PageSpeed Insights en de Lighthouse van Google.
PageSpeed Insights
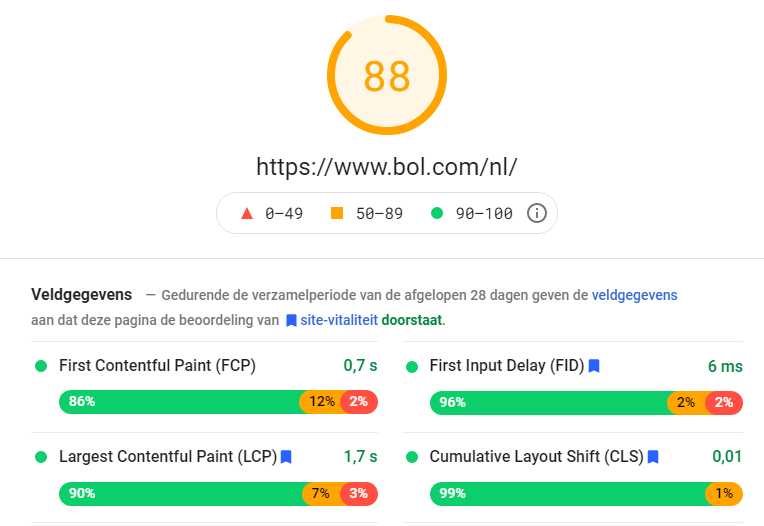
Met deze tool van Google kan je gemakkelijk de score van je website ophalen en krijg je ook concrete tips om deze te verbeteren. Het enige wat je hoeft te doen is naar PageSpeed Insights te gaan en de url van de pagina die je wilt onderzoeken in te vullen. Je krijgt dan een totaalscore te zien van je website met daaronder een overzicht van de belangrijkste cijfers over hoe je website presteert. En wanneer je verder scrolt zie je een overzicht van aanbevelingen van Google over hoe je je de prestaties van je website kunt verbeteren. Let wel op dat je verschillende pagina’s op je website test en niet alleen je homepage, de resultaten kunnen erg verschillen per pagina en soms zijn andere pagina’s dan je homepage veel belangrijker voor SEO.
Lighthouse
Een andere manier om de prestaties van je website te bekijken is de Lighthouse tool die is ingebouwd in Google Chrome. De Lighthouse tool voert een reeks aan verschillende tests uit voor bijvoorbeeld performance, SEO en de toegankelijkheid van je website en toont net als PageSpeed Insights een score per onderdeel en daaronder verschillende cijfers en aanbevelingen over hoe je deze kunt verbeteren. Je kunt Lighthouse vinden door in Chrome op je website op de rechtermuisknop te klikken en onderaan op inspecteren te klikken. Hiermee open je de ontwikkelaarstools in Chrome en vindt je bovenaan een tabblad Lighthouse en daar kan je een rapportage maken. Doe dit wel altijd in een incognito venster zodat plugins die je mogelijk hebt geinstalleerd in je browser geen effect hebben op je score.
Er zijn wel een aantal verschillen tussen Lighthouse en PageSpeed Insights waar je rekening mee moet houden. Zo toont Lighthouse geen FID score die dus wel belangrijker gaat worden voor je ranking en daarnaast zijn de scores alleen beoordeeld op jouw situatie zoals je hardware, browser en internet snelheid. PageSpeed Insights zal de rapportage baseren op zowel jouw situatie als op basis van data van echte gebruikers. Hierdoor zal PageSpeed Insights op sommige gebieden dus een eerlijker beeld geven dan Lighthouse. Ondanks dat geeft Lighthouse je weer meer inzicht op andere gebieden dus mijn advies zijn om ze vooral allebei te gebruiken.
(het artikel gaat onder deze afbeelding verder)

Als je een beter beeld wilt over hoe je website scoort gedurende een langere periode en meldingen wilt krijgen als de performance van je website onder een bepaald punt komt kan je ook investeren in een monitoring tool die dit voor je bijhoudt. Voorbeelden hiervan zijn Datadog, GTmetrix of Request Metrics met verschillende pakketten om website performance te monitoren.
Als je niet bang bent voor wat technische aanpassingen zou je er ook voor kunnen kiezen om je website performance te monitoren in Google Analytics. Door gebruik te maken van de Performance API’s van de verschillende browser haal je met javascript de data uit de browser van je bezoekers en kan je ze door sturen naar Google Analytics om ze daar te analyseren. Handige Javascript libraries hiervoor zijn Perfume.js en Analytics welke al een hoop werk voor je hebben gedaan. Pas wel op met hoeveel je meet in Google Analytics. Als je bij al je bezoekers een groot aantal performance metrics gaat meten van elke pagina kan je zomaar tegen de limieten van Google Analytics aanlopen.
Hopelijk heb je door dit artikel wat meer geleerd over de Google Page Experience Update en hoe je je hierop kunt voorbereiden. Als je hierbij wat advies of hulp kunt gebruiken kan je altijd contact met mij opnemen en dan zorgen we ervoor dat jouw website je bezoekers de beste ervaring mogelijk biedt en zo hoog mogelijk in de zoekresultaten van Google komt.